
Kontakt Tutorials
Animate a Label When Your Instrument Loads
In Performance View it is now possible to apply a custom image to various control elements. These custom images can be transparent and also animated. In this quick tutorial, I will show you how easy it is to Animate a Label When Your Instrument Loads.
Using Kontakt’s internal scripting language, Instruments can provide custom control panels, called Performance Views. The idea behind this feature is that it makes Instrument-specific settings available in a user-friendly way that doesn’t require the user to switch into Instrument Edit mode. It also opens up the possibility to create some amazing looking user-interfaces with custom fonts, images and animations. Let’s look at how we can animate one of the controls in Performance View, the ui_label.
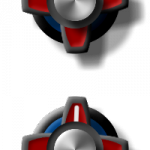
Here’s an image that has 60 frames. Save it (right-click, save as) in your user picture folder (Documents/Native Instruments/Kontakt 5/pictures)
When you use images in Kontakt, they must have a txt file of the same name containing important information on how Kontakt should read this image. If a text file is not provided, any image file in the user picture folder will have a default one generated. If the image file is in the factory folder a text file will not be generated, but the image will be read by Kontakt as if the values were set to default.
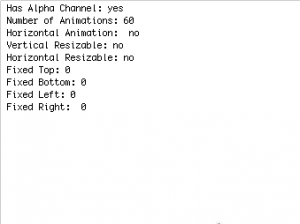
Here is an example of the content of one of these text files:
Has Alpha Channel: yes
Number of Animations: 60
Horizontal Animation: no
Vertical Resizable: no
Horizontal Resizable: yes
Fixed Top: 0
Fixed Bottom: 0
Fixed Left: 0
Fixed Right: 17
What this means:
1 Has Alpha Channel: (yes or no) tells Kontakt whether or not the image file contains a transparent (alpha) layer. If in doubt, set this to “yes”, as this will cause no problems either way.
2 Number of animations: sets the number of frames in the image. Kontakt then equally divides the image using this number.
3 Horizontal Animation: (yes or no) designates in what direction the image should be split.
4 Vertical Resizable: (yes or no) if set to yes, it is possible to adjust the height of the im- age file in Kontakt using the $CONTROL_PAR_HEIGHT constant in the set_control_par command.
5 Horizontal Resizable: (yes or no) if set to yes, it is possible to adjust the width of the image file in Kontakt using the using the $CONTROL_PAR_WIDTH constant.
6 Fixed Top/Bottom/Left/Right: if you wish to be able to resize an image, but keep a cer- tain area around the edge intact, simply set the number of pixels in the desired area. In the above example, the image is able to be resized horizontally, but the 17 pixels on the right side of the image will not be stretched.
In order for Kontakt to treat the image correctly, it must be provided as a stack of animations. So if you want one knob with 100 states, you need to build a very long image with all of these states in a row or column. Kontakt will read the file top to bottom or left to right, depending on the setting of the .txt file. So your lowest value for a knob should be at the top or left and the highest at the bottom or right.
Switches and Dropdowns should always have six animations, in a set order:
1 off
2 on
3 off, mouse down
4 on, mouse down
5 off, mouse over
6 on, mouse over
Create a txt file in your pictures directory with the same name as the image downloaded earlier, but with a txt extension. Use the following parameters:
Has Alpha Channel: yes
Number of Animations: 60
Horizontal Animation: no
Vertical Resizable: no
Horizontal Resizable: no
Fixed Top: 0
Fixed Bottom: 0
Fixed Left: 0
Fixed Right: 0
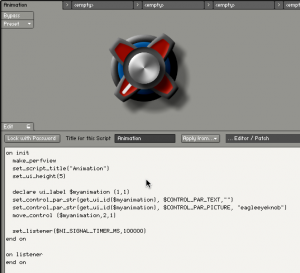
In Kontakt, create a new Instrument, enter Instrument Edit mode, open the Script Editor and click the Edit button.
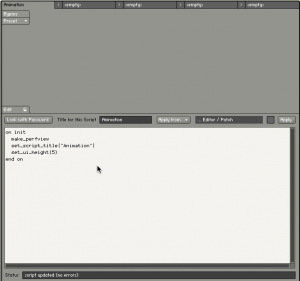
Initialize the script with following lines of code:
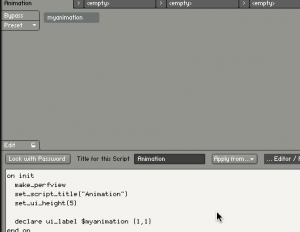
on init
make_perfview
set_script_title(“Animation”)
set_ui_height(5)
end on
Declare a UI label.
declare ui_label $myanimation (1,1)
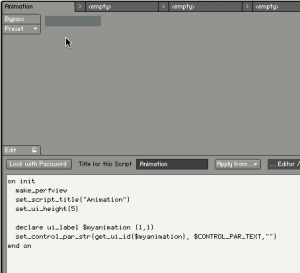
Set the Label’s Text Parameter to blank so that no text is displayed.
set_control_par_str(get_ui_id($myanimation), $CONTROL_PAR_TEXT,””)
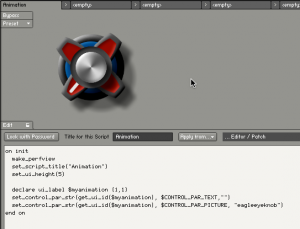
Associate our image to the label
set_control_par_str(get_ui_id($myanimation), $CONTROL_PAR_PICTURE, “eagleeyeknob”)
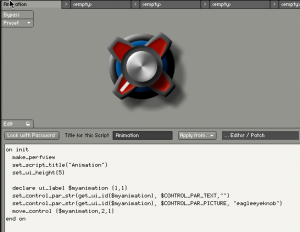
Position the Label.
move_control ($myanimation,2,1)
Add the Listener callback. set_listener sets the signals on which the listener callback should react to. It can only be used in the init callback. $NI_SIGNAL_TIMER_MS is the event the listener callback is reacting to and 100000 is the time interval in microseconds. On listener is the callback that is executed at the time intervals set by the event. In this case it’s 1,000,000 microseconds or 1 second.
set_listener($NI_SIGNAL_TIMER_MS,100000)
end on
on listener
end on
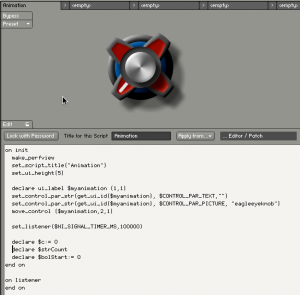
Add some counters to the Init callback. We’ll use this to keep track of which frame the animation is on, a text variable to display the count in the message area and whether the listener is being called for the first time.
declare $c:= 0
declare $strCount
declare $bolStart:= 0
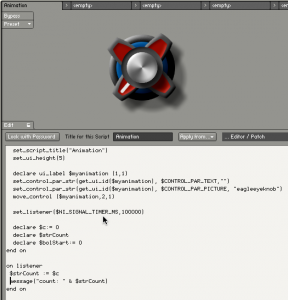
In the listener callback, set the text ($strCount) equal to the counter ($c). The reason we do this is because you cannot concatenate a string and an integer. Also set the message to the counter’s current value.
$strCount := $c
message(“count: ” & $strCount)
Check to see if this is the first time the listener has been called (when the Instrument first loads). If $bolStart = 0, we will wait for 1 sec and set $bolStart to 1. The wait function is in microseconds so 1,000,000 microsec = 1 sec.
if ($bolStart=0)
wait(1000000)
$bolStart:=1
end if
Check the type of listener, change the frame of the animation, increase the counter and when the counter gets to 60, reset it to 0. set_control_par gets the ui_id of the label and changes the picture state to the next frame. inc increments the count. And finally, we reset the counter to 0 because our animation only has 60 frames 0-59. If we didn’t reset the counter, the animation would go the end and stop. We want it to keep going and going and going.
if ($NI_SIGNAL_TYPE = $NI_SIGNAL_TIMER_MS)
set_control_par(get_ui_id($myanimation), $CONTROL_PAR_PICTURE_STATE, $c)
inc($c)
if ($c=60)
$c:=0
end if
end if
Click Apply and the knob should start to spin after 1 second and continue to spin indefinitely. This technique can be used to bring many different types of animation in the Kontakt Performance View. You are only limited by your imagination.
Performance View and Scripting is definitely one of Kontakt’s most powerful features. We only scratched the surface today with animating a label. Most other controls can have have custom images and be can be animated. Be sure to be on the look out for future tutorials as we tackle customizing the UI of Performance View.
Until next time…now go make some music.
Have A Question Or Comment About This Tutorial?
Want to ask a question about this tutorial or perhaps you have something to add?
Click through to our Facebook Page and join the conversation!














 YOUTUBE
YOUTUBE